今回は少し踏み込んで、カスタマイズの話です。
kintoneでは、標準機能にはないエラー表示をカスタマイズで行うことができるのですが、
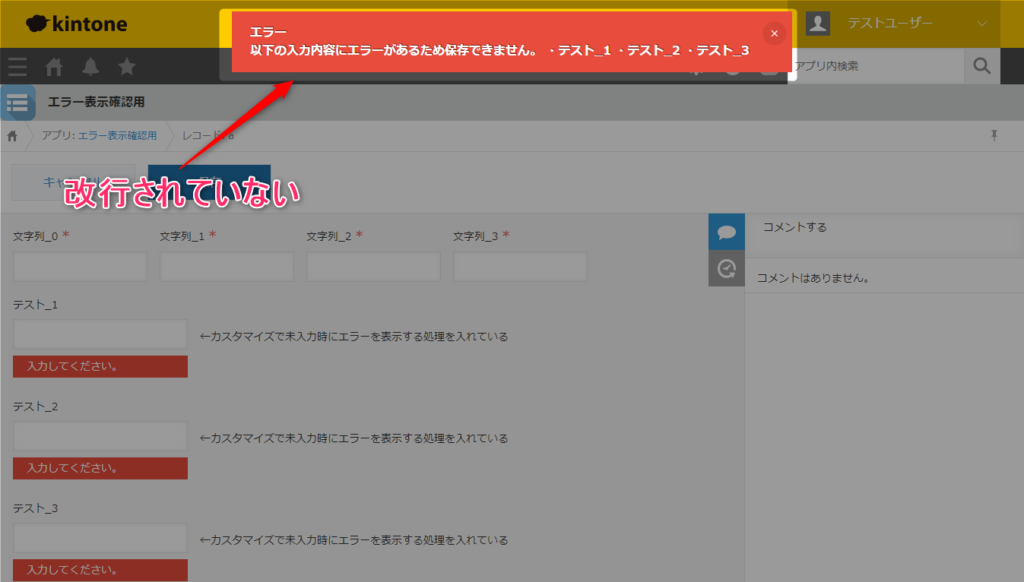
カスタマイズでエラー表示をする際、ただ打ち込むだけではメインのエラー表示が改行されません。
この、メインのエラー表示改行されない問題の対処法を書いていきます。
改善したいこと
参考画像のように上部に表示されるエラー表示を改行させたい。

対処法
改行するためのCSSを適用させることで改行されるようにできます。
適用方法
パータン1:CSSファイルに追加する
kintoneでは設定画面でJavaScriptファイルとCSSファイルを追加、削除ができます。
プラグインを利用することでkintone上でコード編集も可能です。
こういった機能を利用してCSSファイルに改行できるようにするコードを記述して適用するというものです。
JavaScriptファイルとCSSファイルを別々に用意するようになります。
エラー処理をカスタマイズで実装することを前提とするため必然的に管理するファイルは増えます。
こちらの方法は、他サイトで紹介されているので、リンクから確認してみてください。
参考記事
cybozu developer network コミュニティ
ユアキンライフ【kintone】JavaScriptの書き方(エラー処理)【カスタマイズ基礎編】
パターン2:CSSをHTMLに追加する
こちらは、改行する為のCSSをJavaScriptでHTMLに直接追加する方法です。
styleタグを新規で用意して、表示されているHTMLのheadタグ内に追加するという処理をJavaScriptで行います。
JavaScriptファイルのみで完結する為、管理するファイルが1つで済みます。
JavaScriptの他の処理が多いと、反映処理が重くなる可能性があります。
コードは以下
//改行する為のstyle('error-message-add-css')が未追加の場合は改行するためのstyleを追加する
if(document.getElementById('error-message-add-css') === null){
let addEl = document.createElement('style');
addEl.id = 'error-message-add-css';
addEl.innerText = '.notifier-body-cybozu li {white-space: pre;}';
document.head.appendChild(addEl);
}コードの内容
・if~行
改行用のstyleが無限増殖しないようにする処理(画面に追加済みの場合は処理を飛ばす)
・let addaEl~行
追加するためのstyle要素を新規作成
・addEl.Id~行
要素判別用にidを追加
・addEl.innerHTML~行
改行を可能にするCSSを記述
・document.head~行
HTMLのheadタグ内の一番最後に新規作成したstyle要素を追加
実用例
デモアプリを用意しました。
下記URLよりテンプレートファイルをダウンロードして、
テンプレートファイルからアプリ作成をしてみてください。
※カスタマイズが前提ですので、kintoneライトコースでは利用できません。
kintoneスタンダードコースでご利用ください。
アプリ概要
JavaScriptが設定済みのアプリが作成されます。
標準仕様のエラー表示と見比べられるように、
必須設定をした文字列フィールドとカスタマイズでエラー表示を入れた文字列フィールドを用意しています。
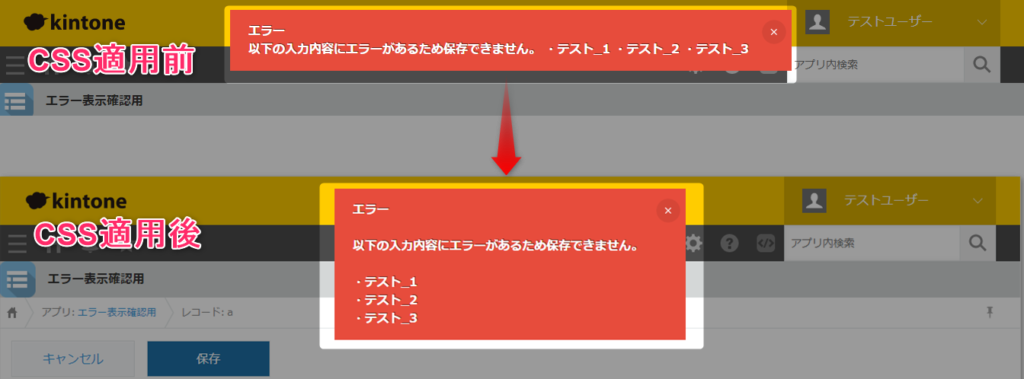
CSS適用前とCSS適用後
CSSが適用されるとエラー表示が改行されているのが分かります。

全体のコード
デモアプリで反映しているJavaScriptファイルのコードです。
(function() {
'use strict';
//新規作成、編集、一覧編集の保存前に発火
kintone.events.on(['app.record.create.submit'
,'app.record.edit.submit'
,'app.record.index.edit.submit'
], function(event) {
let record = event.record;
let errors = []; //エラー格納用の空配列
let fieldIdArr = ['テスト_1','テスト_2','テスト_3']; //エラーをチェックするフィールドコード
fieldIdArr.forEach(function(fieldId){
let fieldValue = record[fieldId].value||''; //undefinedのときは''となる
//フィールドの値が空の場合フィールドにエラーを表示する。かつ、フィールドコードをエラー格納用の配列に追加する
if(fieldValue === ''){
record[fieldId].error = '入力してください。';
errors.push(fieldId);
}
});
//エラーがなければ処理を終了
if(errors.length === 0) return;
//改行する為のstyle('error-message-add-css')が未追加の場合は改行するためのstyleを追加する
if(document.getElementById('error-message-add-css') === null){
let addEl = document.createElement('style');
addEl.id = 'error-message-add-css';
addEl.innerText = '.notifier-body-cybozu li {white-space: pre;}';
document.head.appendChild(addEl);
}
//メインのエラー表示にerrorsの内容を表示
event.error = '\n以下の入力内容にエラーがあるため保存できません。\n\n・' + errors.join('\n・');
return event;
});
})();コード概要
このコードで行っている主な処理は以下
1、エラーの取得
2、フィールドごとのエラーの表示処理
3、画面上部にエラーを表示する用に個別エラーの格納
4、画面上部に表示するエラー表示を改行する処理
5、画面上部にエラーを表示する処理
エラーの有無、表示、格納
複数のフィールドを想定している為、フィールドコードを配列にして繰り返し処理でエラーの確認、表示、格納の処理を行っています。
エラーの有無
エラーの個別処理と画面上部のエラー表示処理でエラーの有無をif文で確認しています。エラーがあれば表示処理に進みます。
画面上部のエラー表示の書き方
改行には \n を書き込みます。
\n で改行1回分です。
CSSの適用
改行が出来るように、エラー表示のタグに改行が反映されるようにCSSを追加します。
JavaScriptにstyle追加の処理を入れることでCSSファイルの記述をを省いています。
まとめ
カスタマイズによるエラー表示の改行の実装コードを紹介しました。
JavaScriptだけで完結するようにしてみましたので、
「CSSにもコード書くの?あっち見たりこっち見たりするの嫌だなぁ」
「改行以外にCSS使わないんだけど。。。」
といった方は試してみてください。
デモアプリのコードの fieldIdArr の値はフィールドコードです。
値が文字列となるフィールドであれば、JavaScriptファイルをご自身の環境にコピーしてフィールドコード部分だけ変更すれば、利用できると思いますので試してみてください。
フィールドが増えて、エラー表示が複数行になる事が想定される場合は、改行できると見やすくなります。
入力画面が縦に長くなってくると、個別のエラーだけではどこでエラーが起きているか分かりにくい場合もあるので、画面上部のエラー表示も有効に利用していきましょう。