もうちょっとこうなったらいいのに。。。
といった要望に対して、
kintoneでは「カスタマイズ」によって機能を拡張させることができます。
今回は「コピペで体験するkintoneカスタマイズ」として
・フィールドの編集不可設定
・フィールドの非表示設定
・値の転記
を用意しました。
今回のカスタマイズの動作テスト用のアプリテンプレートを用意しましたので、以下のURLからダウンロードして確認してみてください。
※カスタマイズを利用するにはkintoneスタンダードコースの契約が必要です。
https://kintone.ait-labo.com/wp-content/uploads/2024/04/37cbf717c8153b0af138c6a9516ab5b5.zip
どんなことができるのか体験してみましょう。
始めに
お試しの前に
今回のカスタマイズを試される際は、テスト用のアプリ上で動作させることをお勧めします。
カスタマイズにはエラーが付き物です。
エラーが起きて、kintone本来の処理が進まないといった事はよくあります。
運用中のアプリだと、一つのエラーが多くの人に影響を及ぼす場合がありますので、自信のない方はテスト用のアプリを用意してみてください。
コードはどこに書けばいいの?という方は
カスタマイズを始める前の準備としてこちらをご覧ください。
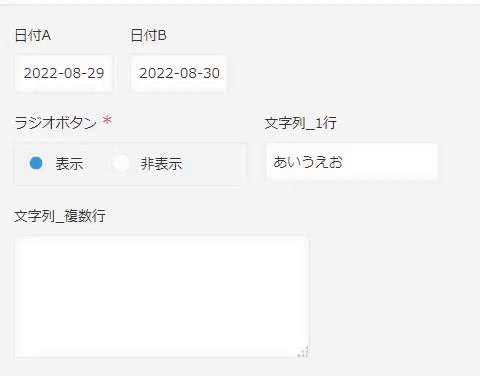
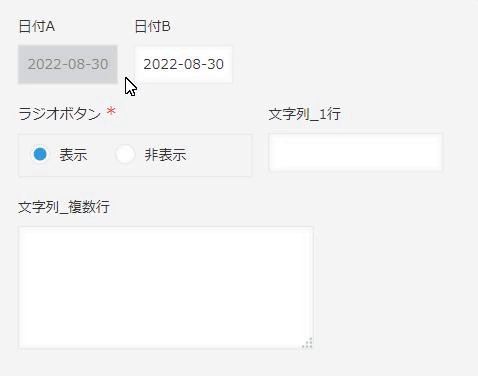
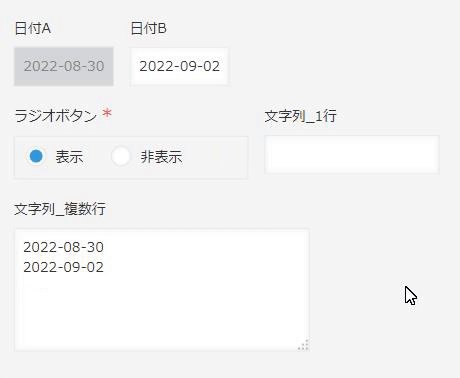
今回用意したアプリはこちらです。
カスタマイズしていない状態の編集画面の操作状況です。
※フィールドコードはフィールド名と同じになっています。

いつ、処理をするのか の書き方
カスタマイズを書き込む際には、いつ処理をするかを記述します。
kintoneではイベントが用意されており、以下のような書き方でいつ処理をするのかを書くことができます。
kintone.events.on( [ イベント ], function( 引数 ){ 処理 } )();[イベント]が起きたときに(引数)を用いて、{処理}をするよー
ということを書いています。
今回はもれなく利用しているので、この書き方を踏まえながらお読みください。
フィールドの操作不可設定
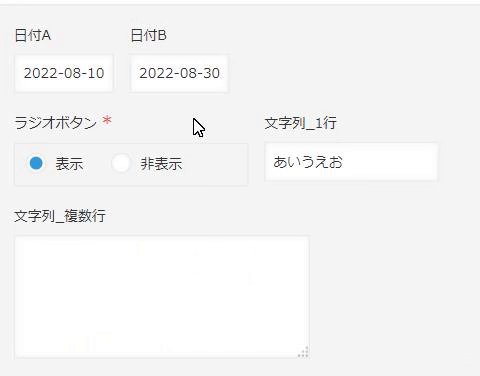
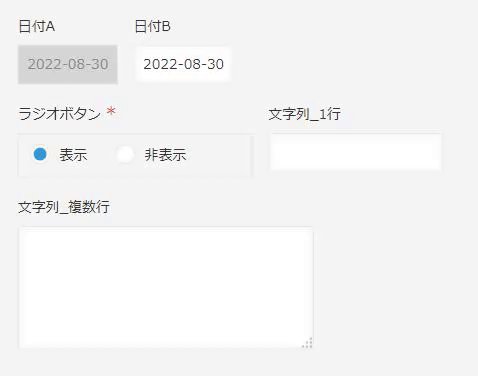
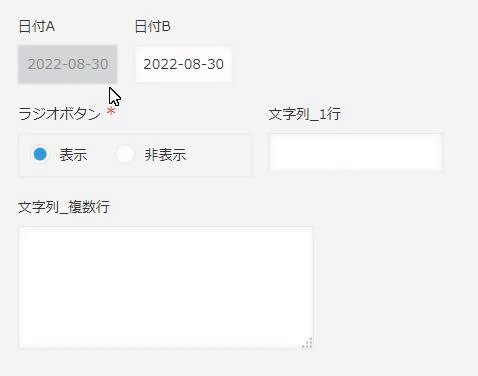
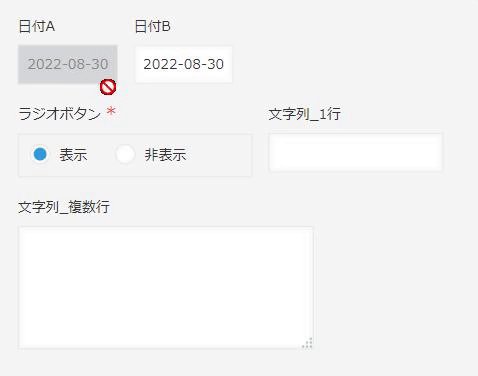
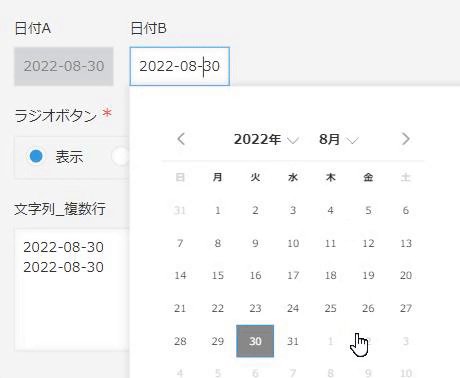
日付Aフィールドを操作不可状態にします。

以下が「操作不可設定」のコードです。
(function() {
'use strict';
//いつ処理が発火されるのか設定
kintone.events.on(['app.record.edit.show'
,'app.record.create.show'
,'app.record.index.edit.show'
], function(event) {
//日付フィールドの編集不可設定
let record = event.record;
record.日付A.disabled = true; //日付Aフィールドを編集不可にする
return event;
});
})();いつ、何の処理をするかがシンプルです。
いつ→イベント
kintone.events~で始まる行を含めた3行
例)app.record.edit.show→「編集画面が表示されたとき」に処理をする
何の処理→編集不可設定
let record~から始まる行を含めた3行
ここでは、日付Aのdisabled(非表示にするかどうか)をtrue(非表示にする)にしています。
フィールドの非表示設定
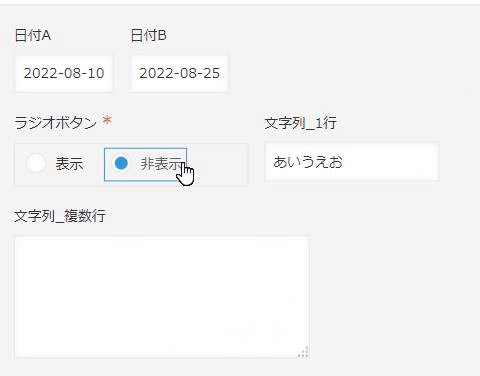
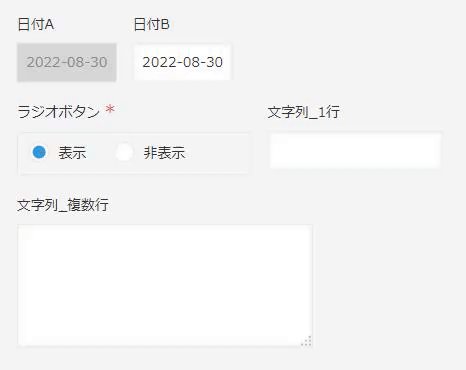
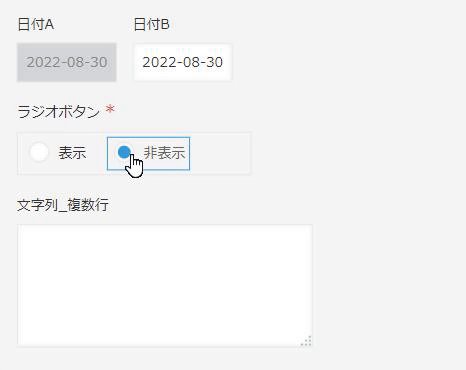
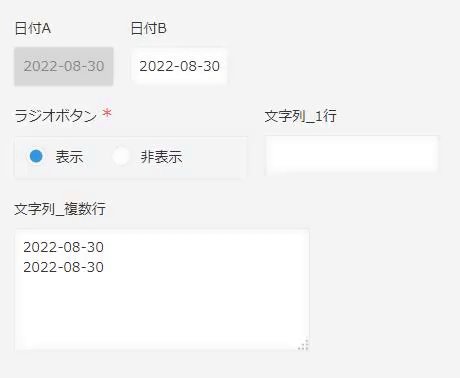
文字列_1行フィールドを非表示にします。
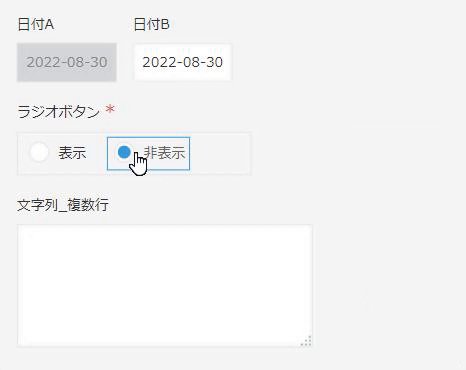
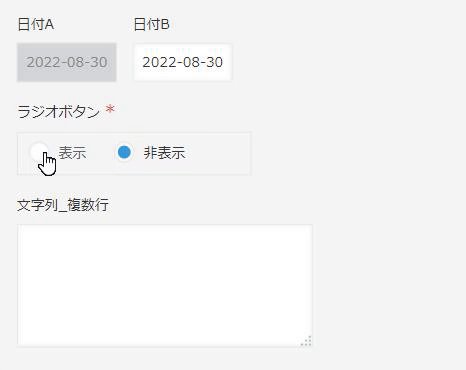
分かりやすいように、ラジオボタンで表示、非表示を切り替えるようにしています。

以下が今回の非表示設定のコードです。
(function() {
'use strict';
//////////////////////////////////////////////////////////
//文字列一行フィールドの非表示設定
//////////////////////////////////////////////////////////
//いつ処置が発火されるのか設定(ページが表示されたとき、ラジオボタンが切り替わったとき)
kintone.events.on(['app.record.edit.show'
,'app.record.create.show'
,'app.record.detail.show'
,'app.record.edit.change.ラジオボタン'
,'app.record.create.change.ラジオボタン'
], function(event) {
//文字列一行フィールドの非表示設定
let record = event.record;
let showFlg = true;
if(record.ラジオボタン.value === '非表示'){
showFlg = false;
}
kintone.app.record.setFieldShown('文字列_1行', showFlg);
});
//////////////////////////////////////////////////////////
//非表示で保存された場合フィールドの値をリセットする処理
//////////////////////////////////////////////////////////
//いつ処置が発火されるのか設定(保存ボタンが押されたとき)
kintone.events.on(['app.record.edit.submit'
,'app.record.create.submit'
,'app.record.index.edit.submit'
], function(event) {
//非表示が選択されていたら値を空にする
let record = event.record;
if (record.ラジオボタン.value === '非表示'){
record.文字列_1行.value = '';
}
return event;
});
})();
いつ処理をするかという部分が「各ページが表示されたとき,ラジオボタンが切り替わったとき」と「保存ボタンがおされたとき」の2つに分かれています。
「各ページが表示されたとき、ラジオボタンが切り替わったとき」に行う処理
ラジオボタンの選択によって、文字列_1行を表示するか非表示にするかを切り替えるというものです。
非表示は以下の記述で切り替えています。
kintone.app.record.setFieldShown('フィールドコード', trueかfalse );‘フィールドコード’ を trueかfalse(表示するならtrue,しないならfalse) という内容です。
「保存ボタンが押されたとき」の処理
ラジオボタンが非表示を選択した状態で保存ボタンが押されたら、
文字列_1行の値を空にするというものです。
「保存ボタンが押されたとき」の処理を入れた理由は、表示状況とレコード内容の相違をなくす為です。
各フィールドの値を文字列複数行に転記
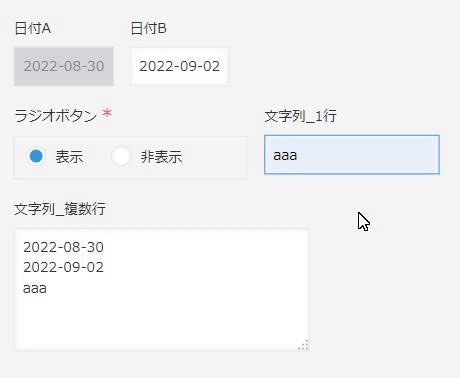
文字列複数行に値をまとめて転記する処理です。

以下が、文字列複数行に値をコピーするコードです。
(function() {
'use strict';
//文字列複数フィールドへ値を結合して転記
//いつ処理が発火されるのか設定
kintone.events.on(['app.record.edit.show'
,'app.record.create.show'
,'app.record.detail.show'
,'app.record.edit.change.文字列_1行'
,'app.record.create.change.文字列_1行'
,'app.record.index.edit.change.文字列_1行'
,'app.record.edit.change.日付A'
,'app.record.create.change.日付A'
,'app.record.index.edit.change.日付A'
,'app.record.edit.change.日付B'
,'app.record.create.change.日付B'
,'app.record.index.edit.change.日付B'
], function(event) {
//日付、文字列一行フィールドを文字列複数行に転記
let record = event.record;
let dateFieldA = record.日付A.value||'';
let dateFieldB = record.日付B.value||'';
let strField = record.文字列_1行.value||'';
record.文字列_複数行.value = dateFieldA + '\n' + dateFieldB + '\n' + strField;
return event;
});
})();
「いつ発火するのか」の部分が多くなっています。
「入力されている値が変わったとき」というタイミングを各フィールドごとに設定しています。
画像の通り、入力をすると文字列複数行に反映されるという動作になり、直感的にコピーされていると感じることができます。
各カスタマイズについて
編集不可設定
今回は日付に作成日を初期値で挿入するとしている為、レコードを作成した日を変更できないという仕様にすることができています。
編集の可or不可の切り替えは true を false に変更すればよいので、
「ラジオボタンの~にチェックが入っていたら操作可能」といった事もできますね。
表示非表示切り替えのコードを参考にしてみてください。
表示非表示切り替え
非表示にすることで入力画面をシンプルにできます。
シンプルにすることで、どこを入力するべきかが説明なしで分かるようになります。
文字列複数行に他の値をまとめてコピー
今回は、日付、文字列_1行の値を転記しました。
一覧表示用に企業名と担当者を一つにまとめたり、管理番号と機器名をまとめるといった使い方ができるかと思います。
管理番号と合わせることで、ルックアップ用の一意な値にすることもできます。
まとめ
編集不可設定、表示非表示設定、値の転記を紹介しました。
各紹介部分のコードをコピーして、対応するフィールドコードを差し替えれば利用できるかと思います。
カスタマイズはkintoneの可能性を感じる機能だと思います。
より詳しく、細かい部分に取り組まれる方はcybozu developer networkで技術的な部分を調べるたりチュートリアルに臨むことができます。
これを機にカスタマイズやJS学習、kintoneカスタマイズのチュートリアルに取り組んでみてはいかがでしょうか。
弊社ではカスタマイズも含めたkintoneによる業務改善のお手伝いを行っております。
お気軽にご相談ください。