弊社で提供している文字列編集・連結プラグインについて、実際の使いどころを活用事例を交えてご紹介します。kintoneを使っている中で一度は思ったことがある、もしくは常日頃どうにかならないかと思っている部分について、本プラグインが解決します。
kintone文字列編集・連結プラグインの開発・提供の背景
福島県本宮市に拠点を置く弊社では、kintoneの標準機能では実現できない文字列の操作を行うために、次のようなカスタマイズを入れてアプリを利用していました。
- フィールドAとフィールドBを繋げた文字をフィールドCに反映する
- ドロップダウンリストの選択によって、フィールドの値を変える
- 複数フィールドの値を使用して、文字列(複数行)フィールドに定型文を作成する
kintone標準機能では、「文字列(1行)フィールド」の「自動計算する」を使用する事でフィールド値をつなげることが可能です。しかし、計算フィールドを用いて連結できるフィールドの種類が2019年10月時点の仕様では限られているため、ラジオボタンやドロップダウンリストを使用しているフィールドの値は連結する事ができません。
フィールドの種類によらずにフィールドの値を連結したいけれどkintone標準機能では実現できないという点、複数フィールドの値をつなげて文字列にしたいという事は結構あるのではないか、という事から、フィールドの値を連結して編集した文字列を作る事ができる出来るプラグインを開発・提供することとなりました。
kintone文字列編集・連結プラグインの機能紹介
概要はこちらのページに掲載していますが、このプラグインを使用することでアプリ内のフィールドの値を繋げて生成した文字列を別フィールドに反映することができます。フィールドの値だけではなく固定文字を反映するといったことも可能です。
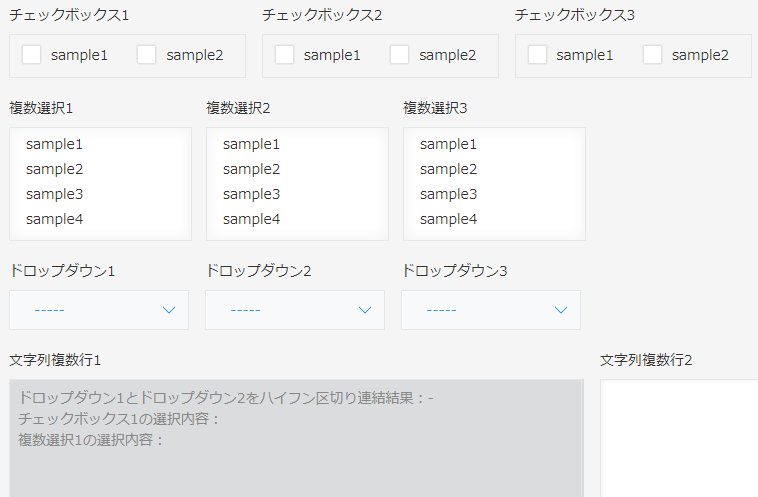
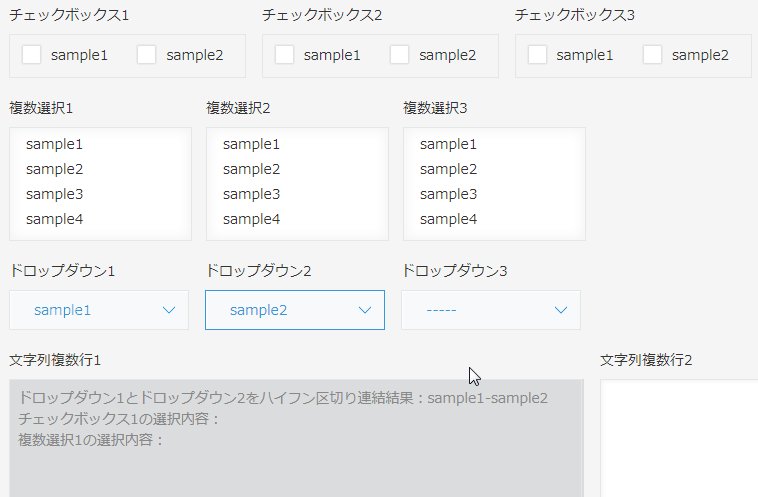
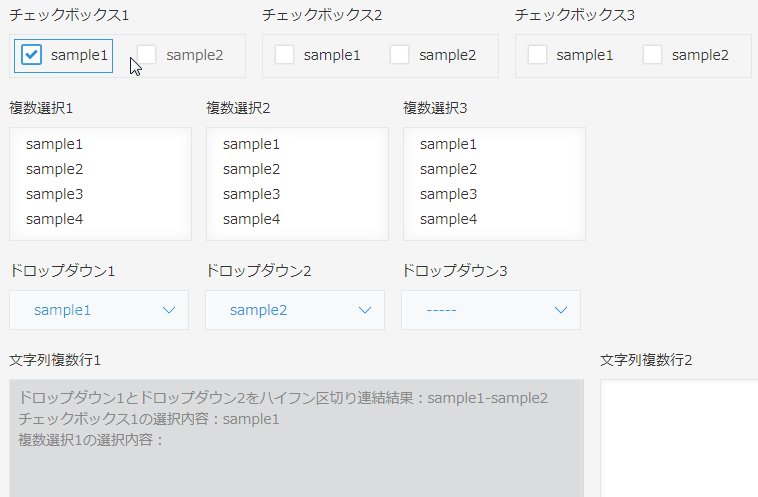
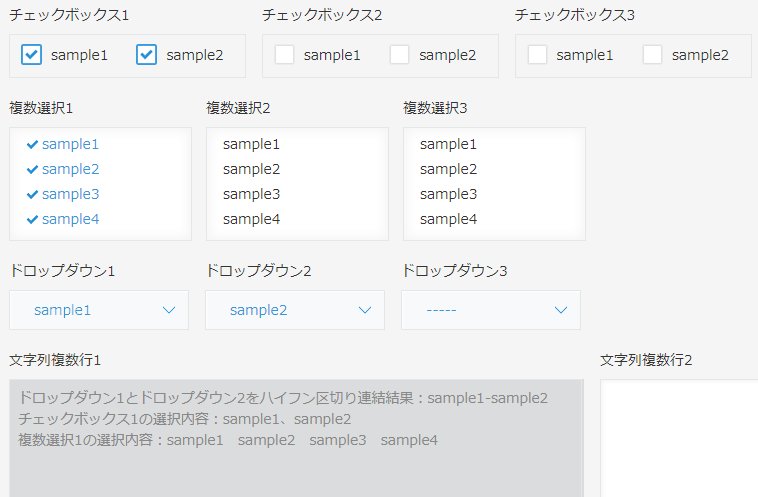
次の例では、
- ドロップダウン1
- ドロップダウン2
- チェックボックス1
- 複数選択1
のフィールドに設定された値を使用して生成した文字を
- 文字列複数行1フィールド
に反映させる設定をした際の画面の動きを表しています。

文字列複数行1フィールドには、
- ドロップダウン1とドロップダウン2フィールドの値を「-(ハイフン)」で連結して表示
- チェックボックス1フィールドの値を「、(読点)」区切りで表示
- 複数選択1フィールドの値を「 (スペース)」 区切りで表示
- 上記3つを固定文字と組み合わせて表示
という設定をしています。チェックボックスや複数選択、ユーザ選択などのフィールドでは複数個所選択されるケースがありますが、このような場合も文字を連結して表示できることが分かるかと思います。
文字列編集・連結プラグインの使いどころ(活用事例)
アプリ内の複数フィールドを結合してユニークキーを作る
kintoneでは文字列(1行)フィールドに対して「値の重複を禁止する」を設定する事ができます。この設定をする事で同じ値が既に登録済みの場合に保存しようすると「 値がほかのレコードと重複しています。 」というエラーメッセージが表示されるので、キー重複してデータを登録しないようにする事ができます。

値の重複を禁止する対象のフィールドが1つの場合は特に問題ありませんが、アプリ内で複数のフィールドをキーにして重複チェックをしたいような場合、kintoneの標準機能だと問題が出てきます。
- ユニークキー用のフィールドCを作り、自動計算で「フィールドA & フィールドB」とすると、「値の重複を禁止する」の設定ができなくなる。
- フィールドAとフィールドBの両方に対して「値の重複を禁止する」 の設定をすると、それぞれで重複禁止のチェックが走ってしまうため、「フィールドA & フィールドB」としての重複チェックができない。
このように、kintone標準機能では複数のフィールドをキーにして「値の重複を禁止する」の設定ができません。
このような場合に、文字列編集・連結プラグインが活用できます。
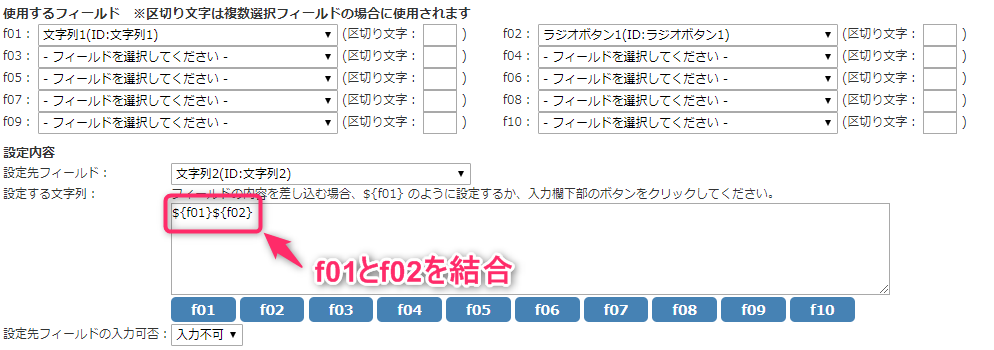
「フィールドAとフィールドBを結合した値をフィールドCに設定する」
という設定ができますので、フィールドCに対して 「値の重複を禁止する」 を設定する事で、複数のフィールドをキーにした重複設定をする事ができます。連結時に間にハイフンなどの文字も設定する事ができるため、キーとして生成する文字の書式も統一させることができます。

選択肢によって値を変える
ドロップダウンやラジオボタンなどの値によって文字列を変えたいような場合も本プラグインで実現する事ができます。
例えば次のような事例で活用できると思います。
- ドロップダウンでは「XXXX用フォーマット」「YYYY用フォーマット」といった選択肢を用意しておき、選択した値によって文字列(複数行)に表示する文字列を変える。
- 選択した値に対応する注意メッセージを別フィールドに表示する
- XXXフィールドに日付が入っている場合はステータス用フィールドにXXXと表示する(フィールドへの設定値によって表示する文字列を自動的に変える)
上記3つ目の日付入力によってステータスを変えたいようなケースは、アプリで応用範囲がかなりあるのではないかと思われます。例えば、アプリ内に「受付日」「回答日」「完了日」という3つのフィールドがあり、
- 受付日に入力があれば「対応中」と表示
- 回答日に入力があれば「返答待ち」と表示
- 完了日に入力があれば「完了済み」と表示
ということを行いたい場合、本プラグインで行う事ができます。本プラグインでは文字列の編集・連結処理を動かす際の条件を指定することができるので、これを用いる事で複数条件の場合にも対応する事ができます。
まとめ
文字列編集・連結プラグインについて使いどころを数点ご紹介しました。ここで挙げた例以外にも応用できる部分は多々あると思いますので、是非お試しいただければと思います。
機能制限がありますが無償版プラグインも提供しています。