kintone(キントーン)の標準機能を利用してアプリ開発をする際、ちょっとした考慮を入れることで画面が見やすくなり、操作感が向上します。今回は、kintoneのドラッグ&ドロップと設定画面によってアプリ開発する際のちょっとしたテクニックをご紹介します。kintoneを活用されている方にとってはおなじみかもしれませんが、kintoneアプリ開発初心者の方は是非参考にしてみてください。
特定のフィールドのグラフ並び順を指定したい場合は先頭にインデックスをつける
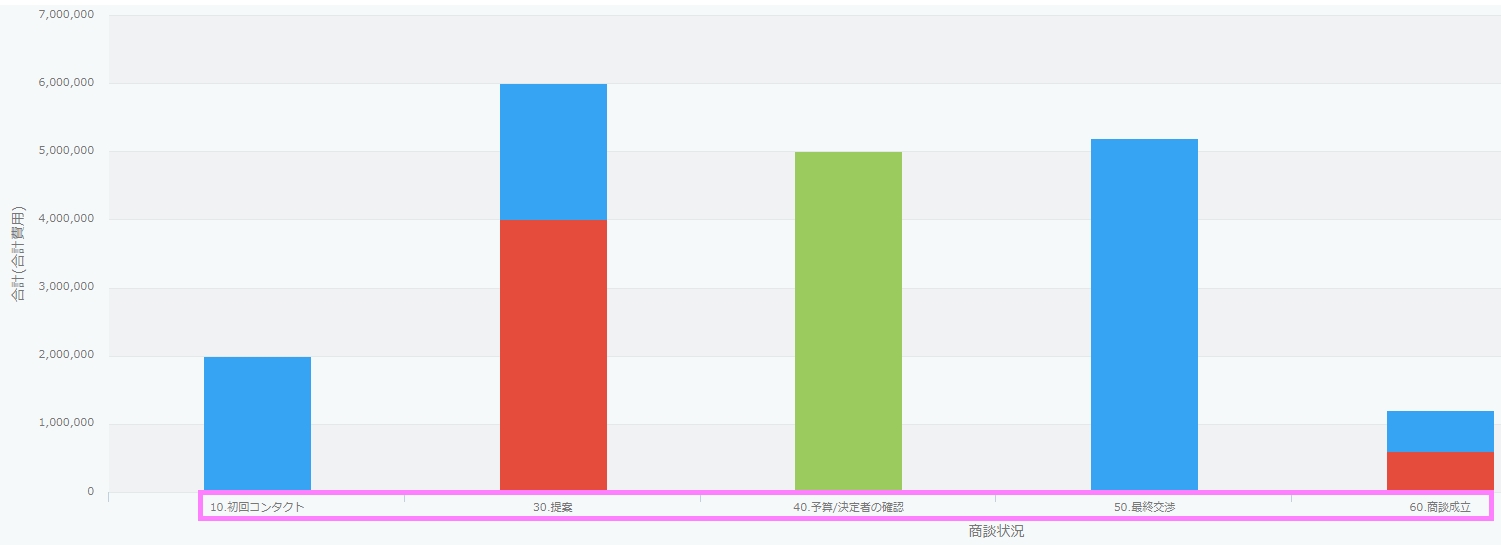
アプリ内にワークロードのプロセス管理で使用する「ステータス」や案件の「状況」のようなフィールドがある場合、このフィールドを元にグラフ表示させることをするかと思います。しかし、例えば「ステータス」順に並べてグラフ表示しようと思っても、思ったとおりにうまく並んでくれないことがあります。
これを解決する方法として、ステータスの各項目の先頭に番号(インデックス)を振る、というものがあります。例えば次のように、ステータスの先頭に10.、20.などを付けます。
| 変更前 | 変更後 |
| 初回コンタクト | 10.初回コンタクト |
| ニーズの把握 | 20.ニーズの把握 |
| 提案 | 30.提案 |
こうすることで、並び順を指定してグラフ表示した際に、思い通りに表示させることが可能です。

ポイントとしては、番号(インデックス)を振る際に間隔をあけて定義するということです。例えば、下記の良くない例のように番号を1、2、3、・・・としてしまうと、途中に何か入れたい場合に、それ以降の番号も全て振りなおしになってしまうためです。間隔をあけておくことで、後で「25.」のようなステータスを間に入れても、既存の項目は変更しなくて済みます。
良くない例:1.初回コンタクト → 2.ニーズの把握 → 3.提案 → ・・・
良い例:10.初回コンタクト → 20.ニーズの把握 → 30.提案 → ・・・
また、先頭に番号(インデックス)を振ることは、次のようなメリットがあります。
- 並び順を指定できる
- ステータスや状況の遷移順が目で見て分かる(番号を見れば次がどのステータスになるのかが分かる)
顧客名の並びを指定したい場合は並び順用フィールドを追加する
顧客管理アプリなどを作成する場合、顧客名を名前順で表示したいということはよくあります。しかし、会社の正式名称で並べてしまうと
- 株式会社、有限会社などによって思ったとおりに並ばない
- 前株、後株などによって思ったとおりに並ばない
- 漢字によって思ったとおりに並ばない(あいおえお順に表示されない)
- 株式会社、(株)、㈱などによって思ったとおりに並ばない
ということが発生します。上記の4については登録時のルールを統一化すれば問題ありませんが、それ以外についてはそのままでは解決しません。
このような場合、並び順用のフィールドを追加することで解決が可能です。例えば、次のようなフィールドを追加します。
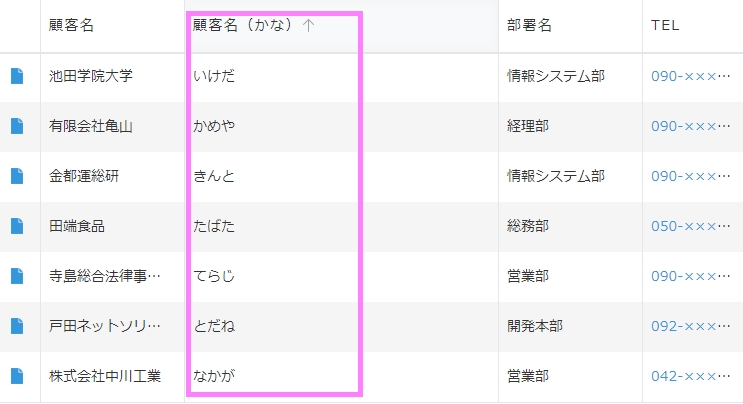
- 顧客名(かな) ※株式会社、有限会社を除いた顧客名
- 顧客名(カナ) ※株式会社、有限会社を除いた顧客名
- 表示順序
これらのフィールドをグラフ表示や一覧表示時に、並び順として指定すれば、思ったとおりに表示させることが可能です。登録時に入力する項目が増えるため、次のような考慮を入れることで入力の負荷を減らせます。
- 顧客名(かな)を表示順序用のみに使う場合は、会社名をフル名称で入れないようにする。たとえば、会社名をひらがなにしたときの先頭2文字にする。(金都運総研 → きん)
- 表示順序のフィールドを使う場合、デフォルトの数値を100にする。優先度を上げたい場合は、100より小さい値を入力する。
タイトルに装飾をしたい場合はフィールドタイトルの非表示&ラベルの活用
初期状態ではフィールドのタイトルが表示されますが、フィールドのタイトルを表示することで画面がちょっとごちゃごちゃしてしまうようなケースがあります。例えば次のようなものです。
これは、フィールドのタイトルを非表示にすることとラベルをタイトルで使用することを組み合わせることで表現を変えることが出来ます。
このように見た目をスッキリさせることが出来ますし、ラベルを使用することで装飾(色をつけたり文字の大きさを変えたり)することが可能です。
例えば次のような場合に活用できると想定されます。
- 変更前・変更後で並べて入力させるような場合
- 表形式(もどき)で入力画面をレイアウトしたい場合
- 重要なフィールドのタイトルを目立たせて表示させたいような場合
ただし、この方法はモバイル用表示だと見づらくなってしまうため、PC用表示に特化したアプリだと活用できる部分もあるかと思います。
まとめ
ちょっとした工夫をすることで、kintone標準機能のアプリ開発でも見た目の改善をすることが出来ます。是非お試しを!